Processingのライブラリー(ControlP5)の応用を検討してみたいと思います。
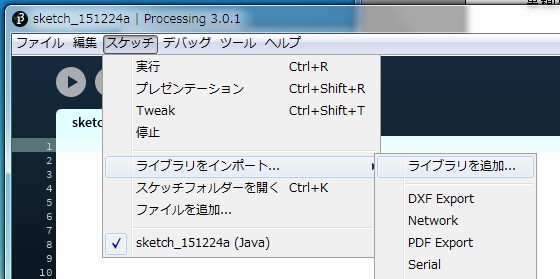
(1)メニューの「スケッチ」_「ライブラリをインポート」_「ライブラリを追加」を選択します。

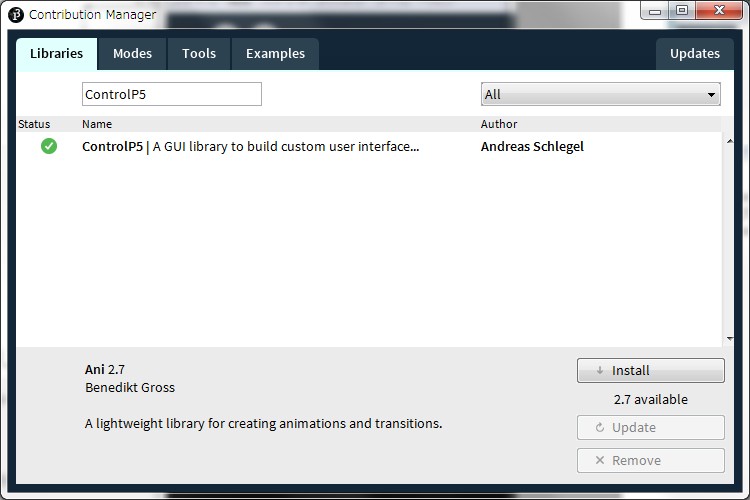
(2)Filter欄に「ControlP5」と入力すると目的のライブラリが選択できます。

(3)「Install」ボタンを押すとインストールが完了します。
(4)C:\Users\ユーザ名\Documents\Processing\libraries\controlP5ホルダーにインストールされます。
ライブラリー(ControlP5_Button)スケッチは以下となります。
//sketch_Button
import controlP5.*;
ControlP5 cp5;
int myColor = color(255);
int c1,c2;
float n;
void setup() {
size(400,400,P3D);
noStroke();
cp5 = new ControlP5(this);
cp5.addButton("colorA")
.setValue(0)
.setPosition(0,0)
.setSize(60,19);
cp5.addButton("colorB")
.setValue(100)
.setPosition(0,20)
.setSize(60,19);
cp5.addButton("colorC")
.setPosition(0,40)
.setSize(60,19)
.setValue(50);
}
void draw()
{
pushMatrix();
lights();
background(255);
myColor = lerpColor(c1,c2,n);
n += (1-n)* 0.01;
fill(myColor);
translate(width / 2, height / 2);
rotateY(map(mouseX, 0, width, -PI/1, PI/1));
rotateX(map(mouseY, 0, height, PI/1, -PI/1));
box(50,50,100);
popMatrix();
}
public void colorA(int theValue) {
println("a button event from colorA: "+theValue);
c1 = c2;n = 0;
c2 = color(0,160,100);
}
public void colorB(int theValue) {
println("a button event from colorB: "+theValue);
c1 = c2;n = 0;
c2 = color(150,0,0);
}
public void colorC(int theValue) {
println("a button event from colorC: "+theValue);
c1 = c2;n = 0;
c2 = color(255,255,0);
}
ライブラリー(ControlP5_Button)スケッチテキストファイルは以下から参照できます。
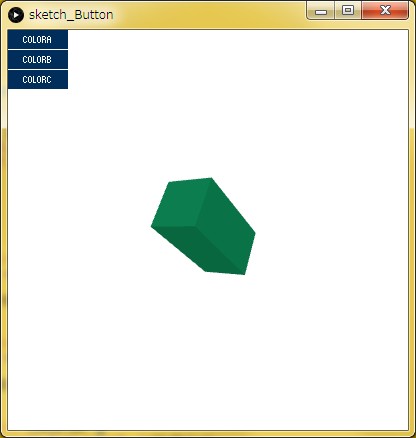
(1)ライブラリー(ControlP5_Button)スケッチを実行すると実行ウインドウに3D画像が表示されます。
(2)マウスを動かすと表示角度が変化します。
(3)ボタンを押すと立方体の色が徐々に変化します。
(4)表示画像例を以下に示します。

(1)P3Dの設定を使用した場合、translate()、rotateX()、rotateY()を頻繁に使用します。
(2)この場合、以下のコードが必須となります。
void draw()
{
pushMatrix();
popMatrix();
}
(3)サンプルスケッチはできるだけ、シンプルな構成にしました。