Processingのライブラリー(ControlP5)の応用を検討してみたいと思います。
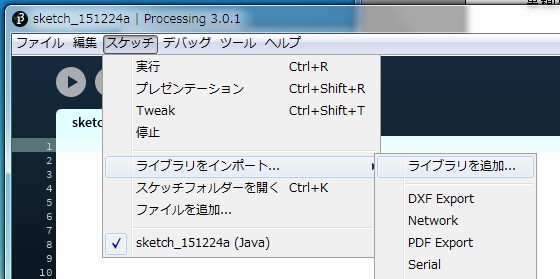
(1)メニューの「スケッチ」_「ライブラリをインポート」_「ライブラリを追加」を選択します。

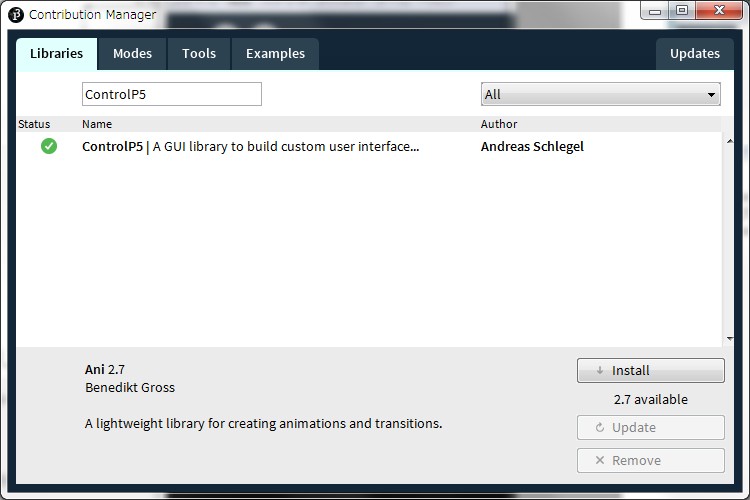
(2)Filter欄に「ControlP5」と入力すると目的のライブラリが選択できます。

(3)「Install」ボタンを押すとインストールが完了します。
(4)C:\Users\ユーザ名\Documents\Processing\libraries\controlP5ホルダーにインストールされます。
ライブラリー(sketch_ControlP5_Textfield)スケッチは以下となります。
//sketch_ControlP5_Textfield
import controlP5.*;
ControlP5 cp5;
void setup()
{
size(400,400,P3D);
noStroke();
PFont font = createFont("arial",20);
cp5 = new ControlP5(this);
cp5.addTextfield("input")
.setPosition(0,0)
.setSize(200,40)
.setFont(font)
.setFocus(true)
.setColor(color(255,0,0))
.setValue("TEST")
.setAutoClear(false)
.setColorLabel(50)
;
textFont(font);
}
void draw()
{
background(255);
text(cp5.get(Textfield.class,"input").getText(), 0,130);
pushMatrix();
lights();
fill(0,255,0);
translate(width / 2, height / 2);
rotateY(map(mouseX, 0, width, -PI/1, PI/1));
rotateX(map(mouseY, 0, height, PI/1, -PI/1));
box(50,50,100);
popMatrix();
}
public void input(String theText)
{
println("a textfield event for controller 'input' : " + theText);
}
ライブラリー(sketch_ControlP5_Textfield) スケッチテキストファイルは以下から参照できます。
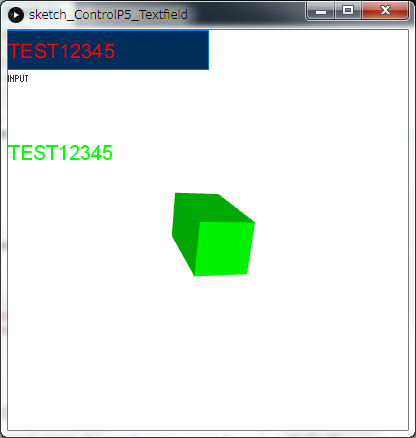
(1)ライブラリー(sketch_ControlP5_Textfield) スケッチを実行すると実行ウインドウに3D画像が表示されます。
(2)マウスを動かすと表示角度が変化します。
(3)Textfieldに文字が入力できます。
(4)「Back space」または「Delete」キーで文字が消えます。
(5)Enterキーで入力文字がコンソールに表示されます。
(6)表示画像例を以下に示します。

(1)P3Dの設定を使用した場合、translate()、rotateX()、rotateY()を頻繁に使用します。
(2)この場合、以下のコードが必須となります。
void draw()
{
pushMatrix();
popMatrix();
}
(3)サンプルスケッチはできるだけ、シンプルな構成にしました。