Windows10へのアップグレード後のトラブルで「このPCを初期状態に戻す」の実行でVisual Studioのアプリケーションは削除されました。
従って、 Visual Studioの再インストールが必要となりました。
(1)Miicrosoft Visual C++ 6.0 Professional Edition(日本語) 有料バージョン を使用しました。
(2) Windows7からはうまく動作しなくなりました。
(1)Microsoft Visual Basic 2010 Express(無料バージョン)を使用しました。
(2)Visual Studio Express 2012 for Windows Desktop (無料バージョン)を使用しました。
(3) Windows10へのアップグレード後削除されました。
以下でダウンロードできます。
https://www.visualstudio.com/vs-2015-product-editions
Visual Studio Community 無料(個人用はこれで十分と思います)
Visual Studio Professional $45/月
Visual Studio Enterprise $250/月
(1)Web アプリケーションとクラウド サービスだけでなく、Windows、Android、および iOS 向けの モダン アプリケーションを作成するためのフル機能を装備した拡張可能な無料の IDE です。
(2)Visual Studio Community は、個人の開発者、オープン ソース プロジェクト、アカデミックな研究、教育、中小企業の専門家チームのための無料のコミュニティです。
(3)必要なものがすべて 1 か所に
*柔軟性:あらゆるプラットフォームのアプリを構築(Windows デスクトップ、ユニバーサル Windows プラットフォーム、iOS、および Android)
*生産性:デザイナー、エディター、デバッガー、プロファイラーが 1 つのツールに
*エコシステム:何千もの拡張機能を利用可能
*言語:C#、Visual Basic、F#、C++、HTML、JavaScript、Python などでコーディング
*Visual Studio Communityをインストールすると、「Visual Studio 2015」と「Blend for Visual Studio 2015」 がインストールされますが、「Visual Studio 2015」を使用します。
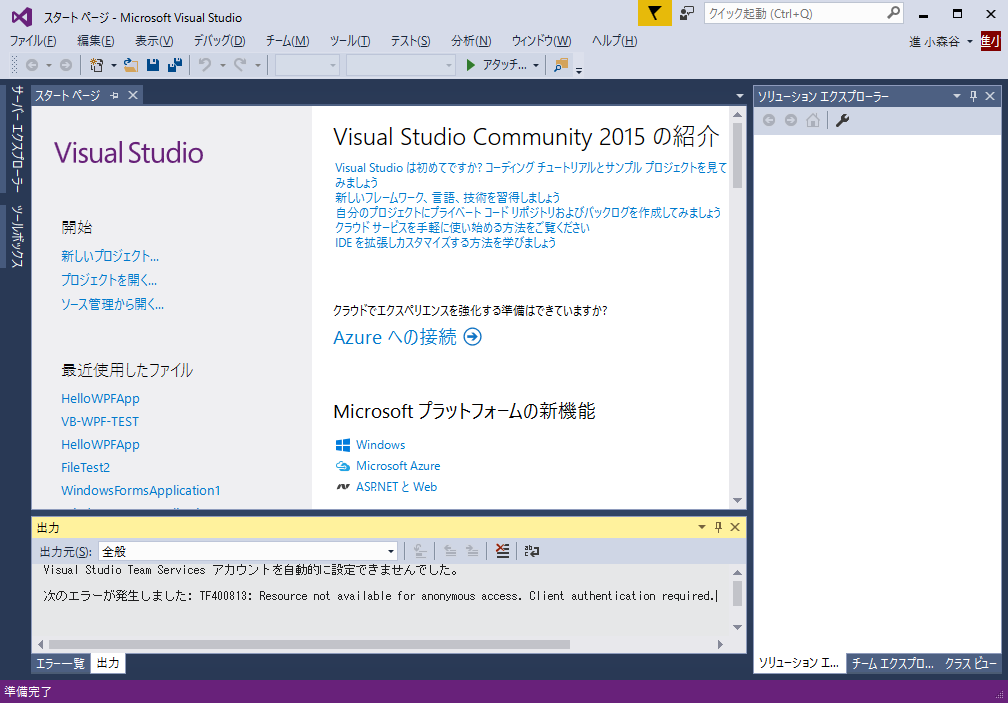
Visual Studio Community 2015を起動すると以下の起動画面が表示されます。

(1) 「Visual Studio は初めてですか?コーディングチュートリアルとサンプルプロジェクト をみてみましょう」をクリックします。
(2)Visual Studio 入門「https://msdn.microsoft.com/ja-JP/vstudio/dn439939」が表示されます。
(3)ここからスタート 「チュートリアル: C# または Visual Basic を使用する Visual Studio 開発環境を検証する」をクリックします。
(4)チュートリアル : Visual C# または Visual Basic による簡単なアプリケーションの作成」に移動します。
「チュートリアル : Visual C# または Visual Basic による簡単なアプリケーションの作成」の解説とおりに作業を実施すると、プロジェクトファイル群が完成します。
C#の完成ファイルは以下からダウンロードできます。
ダウンロード後は解凍してから使用してください。
 「チュートリアル : Visual C# または Visual Basic による簡単なアプリケーションの作成」をダウンロードする。
「チュートリアル : Visual C# または Visual Basic による簡単なアプリケーションの作成」をダウンロードする。解凍すると「HelloWPFApp」フォルダーがあります。
注(1)「 HelloWPFApp 」フォルダーの「HelloWPFApp.sln」ファイルをダブルクリックすると「 Visual Studio Community 2015」が起動します。
注(2)メニューの「ウインド」_「ウインドレイアウトのリセット」で標準に戻ります。
注(3)「ソリューションエクスプローラ」ウインドウ内の「Greetings.xaml」をダブルクリックすると「デザイン」が表示されます。
注(4)メニューの「表示」_「コード」を選択するとコードが表示されます。
注(5)「 HelloWPFApp.sln 」の動作確認は「デバッグ」_「デバッグ開始」で実行します。デバッグ機能を用いて動作確認を行います。
(1) Visual Studio Community 2015には、さまざまな新機能が盛り込まれているようです。
(2)しかし、さまざまな新機能を理解して使いこなすのは容易ではなさそうです。
(3)まずは、 「チュートリアル: C# または Visual Basic を使用する Visual Studio 開発環境を検証する」を実行し、基本的な操作方法の理解が必要となります。
(4)上記のチュートリアルでは、 MainWindow .xaml→ Greetings.xamlに変更するとエラーが発生します。 この対策として、App.xamlのStartupUri=“MainWindow.xaml” を StartupUri=“Greetings.xaml” に変更が必要となります。