Processingのライブラリー(ControlP5)の応用を検討してみたいと思います。
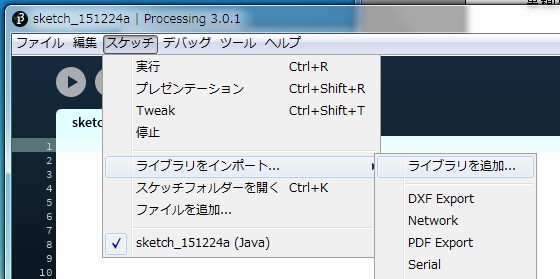
(1)メニューの「スケッチ」_「ライブラリをインポート」_「ライブラリを追加」を選択します。

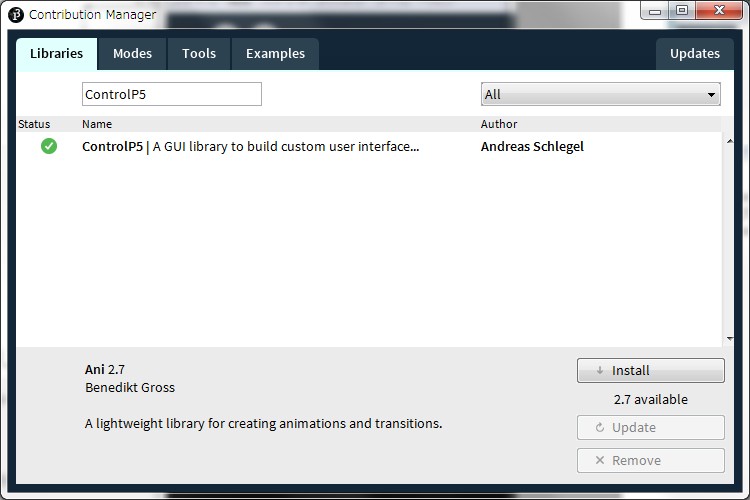
(2)Filter欄に「ControlP5」と入力すると目的のライブラリが選択できます。

(3)「Install」ボタンを押すとインストールが完了します。
(4)C:\Users\ユーザ名\Documents\Processing\libraries\controlP5ホルダーにインストールされます。
ライブラリー(sketch_ControlP5_radioButton) スケッチは以下となります。
//sketch_ControlP5_radioButton ラジオボタン
import controlP5.*;
ControlP5 cp5;
color c = color(0);
void setup()
{
size(400,400,P3D);
noStroke();
cp5 = new ControlP5(this);
cp5.addRadioButton("radio")
.setPosition(0,0)
.setItemWidth(20)
.setItemHeight(20)
.addItem("black", 0)
.addItem("red", 1)
.addItem("green", 2)
.addItem("blue", 3)
.addItem("grey", 4)
.setColorLabel(color(0))
.activate(0);
}
void radio(int theC)
{
switch(theC)
{
case(0):c=color(0);break;
case(1):c=color(255,0,0);break;
case(2):c=color(0, 255, 0);break;
case(3):c=color(0, 0, 255);break;
case(4):c=color(130);break;
}
}
void draw()
{
pushMatrix();
lights();
background(255);
fill(c);
translate(width / 2, height / 2);
rotateY(map(mouseX, 0, width, -PI/1, PI/1));
rotateX(map(mouseY, 0, height, PI/1, -PI/1));
box(50,50,100);
popMatrix();
}
ライブラリー(sketch_ControlP5_radioButton) スケッチテキストファイルは以下から参照できます。
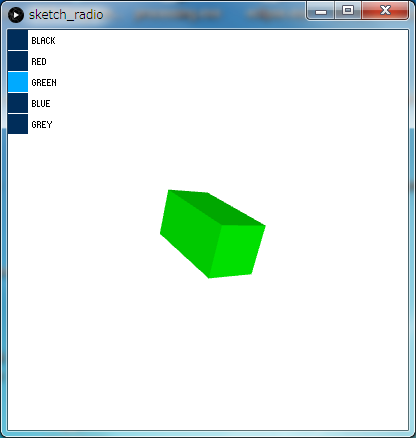
(1)ライブラリー(sketch_ControlP5_radioButton) スケッチを実行すると実行ウインドウに3D画像が表示されます。
(2)マウスを動かすと表示角度が変化します。
(3)ラジオボタンを押すと立方体の色が変化します。
(4)表示画像例を以下に示します。

(1)P3Dの設定を使用した場合、translate()、rotateX()、rotateY()を頻繁に使用します。
(2)この場合、以下のコードが必須となります。
void draw()
{
pushMatrix();
popMatrix();
}
(3)サンプルスケッチはできるだけ、シンプルな構成にしました。