Processingのライブラリー(ControlP5)の応用を検討してみたいと思います。
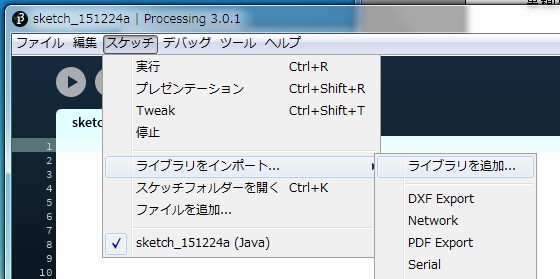
(1)メニューの「スケッチ」_「ライブラリをインポート」_「ライブラリを追加」を選択します。

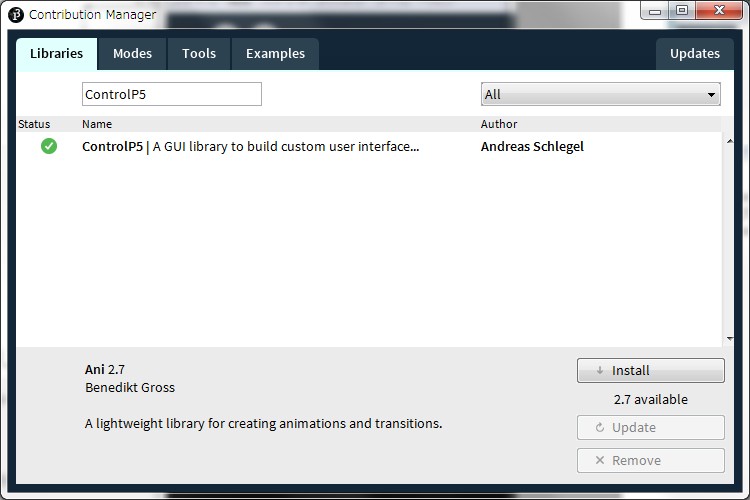
(2)Filter欄に「ControlP5」と入力すると目的のライブラリが選択できます。

(3)「Install」ボタンを押すとインストールが完了します。
(4)C:\Users\ユーザ名\Documents\Processing\libraries\controlP5ホルダーにインストールされます。
ライブラリー(sketch_ControlP5_ColorWheel) スケッチは以下となります。
//sketch_ControlP5_ColorWheel
import controlP5.*;
ControlP5 cp5;
int c = color(100);
void setup()
{
size(500,500,P3D);
//size(500,500);
cp5 = new ControlP5( this );
cp5.addColorWheel("c" , 0 , 0 , 200 ).setRGB(color(128,0,255));
noStroke();
}
void draw()
{
pushMatrix();
lights();
background(255);
fill( c );
translate(width / 2, height / 2);
rotateY(map(mouseX, 0, width, -PI/1, PI/1));
rotateX(map(mouseY, 0, height, PI/1, -PI/1));
box(50,50,100);
popMatrix();
println(hex(cp5.get(ColorWheel.class,"c").getRGB()));
}
ライブラリー(sketch_ControlP5_radioButton) スケッチテキストファイルは以下から参照できます。
ライブラリー(sketch_ControlP5_ColorWheel) スケッチテキストファイルは以下から参照できます。
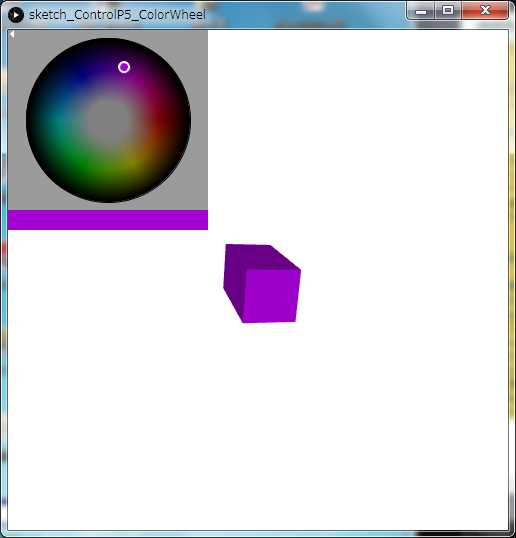
(1)ライブラリー(sketch_ControlP5_ColorWheel) スケッチを実行すると実行ウインドウに3D画像が表示されます。
(2)マウスを動かすと表示角度が変化します。
(3)ColorWheelをクリックすると立方体の色が変化します。
(4)表示画像例を以下に示します。

(1)P3Dの設定を使用した場合、translate()、rotateX()、rotateY()を頻繁に使用します。
(2)この場合、以下のコードが必須となります。
void draw()
{
pushMatrix();
popMatrix();
}
(3)サンプルスケッチはできるだけ、シンプルな構成にしました。(4)2DモードではColorWheelの色がきれいですが、P3Dモードではなぜか?色が灰色にくすみます。
(5)この原因は良くわかりませんでした。