Processingのライブラリー(ControlP5)の応用を検討してみたいと思います。
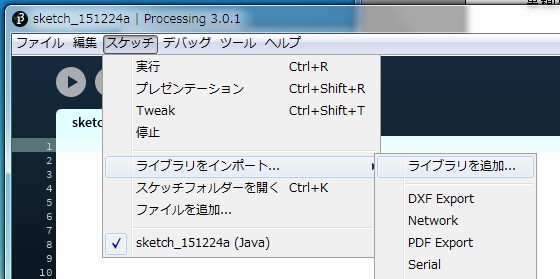
(1)メニューの「スケッチ」_「ライブラリをインポート」_「ライブラリを追加」を選択します。

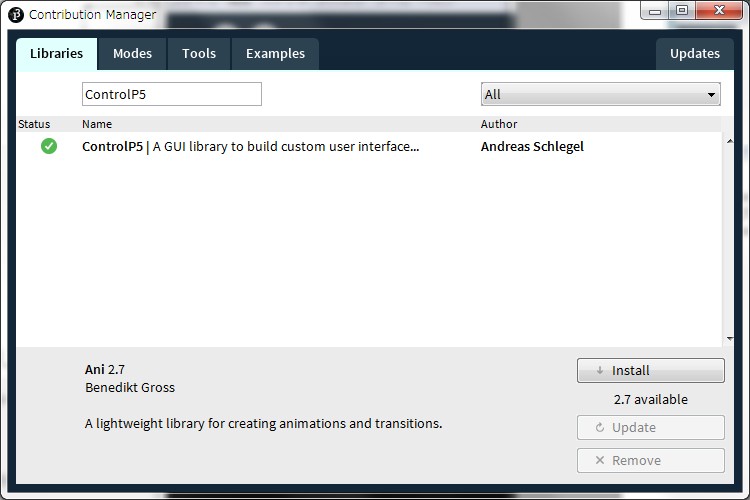
(2)Filter欄に「ControlP5」と入力すると目的のライブラリが選択できます。

(3)「Install」ボタンを押すとインストールが完了します。
(4)C:\Users\ユーザ名\Documents\Processing\libraries\controlP5ホルダーにインストールされます。
ライブラリー(sketch_ControlP5_Slider2D)スケッチは以下となります。
//sketch_ControlP5_Slider2D
import controlP5.*;
ControlP5 cp5;
Slider2D s;
void setup()
{
size(400,400,P3D);
noStroke();
cp5 = new ControlP5(this);
s = cp5.addSlider2D("rotate")
.setPosition(0,0)
.setSize(100,100)
.setMinMax(-180,-180,180,180)
.setValue(20,-20.01)
.setColorLabel(50)
.setColorValue(50)
;
}
void draw()
{
pushMatrix();
lights();
background(255);
fill(0,255,0);
translate(width / 2, height / 2);
rotateY(map(s.getArrayValue()[0],-180,180,-PI,PI));
rotateX(map(s.getArrayValue()[1],-180,180,-PI,PI));
box(50,50,100);
popMatrix();
}
ライブラリー(sketch_ControlP5_Slider2D) スケッチテキストファイルは以下から参照できます。
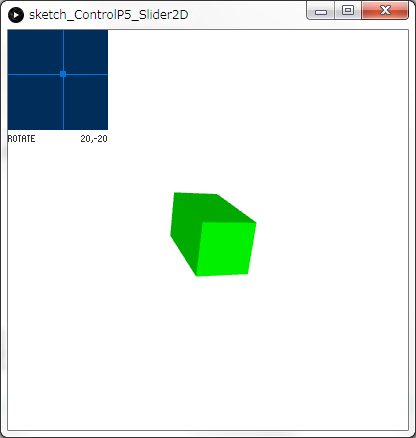
(1)ライブラリー(sketch_ControlP5_Slider2D)スケッチを実行すると実行ウインドウに3D画像が表示されます。
(2)Slider2Dを動かすと表示角度が変化します。
(3)表示画像例を以下に示します。

(1)P3Dの設定を使用した場合、translate()、rotateX()、rotateY()を頻繁に使用します。
(2)この場合、以下のコードが必須となります。
void draw()
{
pushMatrix();
popMatrix();
}
(3)サンプルスケッチはできるだけ、シンプルな構成にしました。