Arduino演習Communication/VirtualColorMixer用スケッチは以下となります。
// VirtualColorMixer
// This example code is in the public domain.
import processing.serial.*;
float redValue = 0; // red value
float greenValue = 0; // green value
float blueValue = 0; // blue value
Serial myPort;
void setup()
{
size(200, 200);
// List all the available serial ports
// if using Processing 2.1 or later, use Serial.printArray()
println(Serial.list());
// I know that the first port in the serial list on my mac
// is always my Arduino, so I open Serial.list()[0].
// Open whatever port is the one you're using.
myPort = new Serial(this, Serial.list()[4], 9600);
// don't generate a serialEvent() unless you get a newline character:
myPort.bufferUntil('\n');
}
void draw()
{
// set the background color with the color values:
background(redValue, greenValue, blueValue);
}
void serialEvent(Serial myPort)
{
// get the ASCII string:
String inString = myPort.readStringUntil('\n');
if (inString != null)
{
// trim off any whitespace:
inString = trim(inString);
// split the string on the commas and convert the
// resulting substrings into an integer array:
float[] colors = float(split(inString, ","));
// if the array has at least three elements, you know
// you got the whole thing. Put the numbers in the
// color variables:
if (colors.length >=3)
{
// map them to the range 0-255:
redValue = map(colors[0], 0, 1023, 0, 255);
greenValue = map(colors[1], 0, 1023, 0, 255);
blueValue = map(colors[2], 0, 1023, 0, 255);
}
}
}
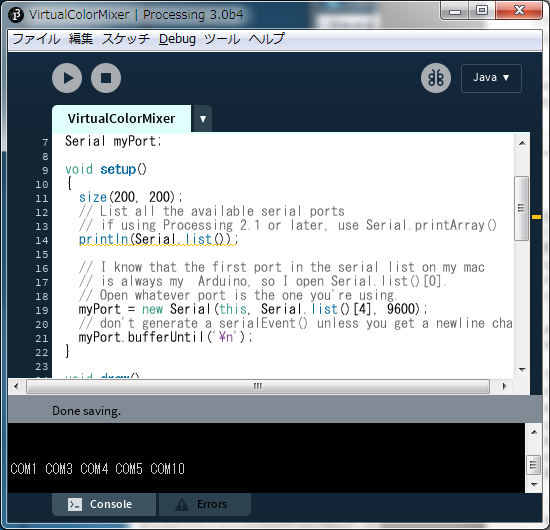
(1)PArduino演習Communication/VirtualColorMixer用スケッチを実行するとコンソールに
COM1 COM3 COM4 COM5 COM10
と表示されます。
(2)Arduinoと接続のポートはいつもCOM10であり、port = new Serial(this, Serial.list()[4], 9600);とするとつながります。

(4)実行ウインドウが表示されます。

(5)Arduinoに接続した3個のボリュウムを回すとウインドウの色が変化します。
(1)トラブルなく動作しました。
(2)void serialEvent(Serial myPort)を使用しているのが特徴的です。